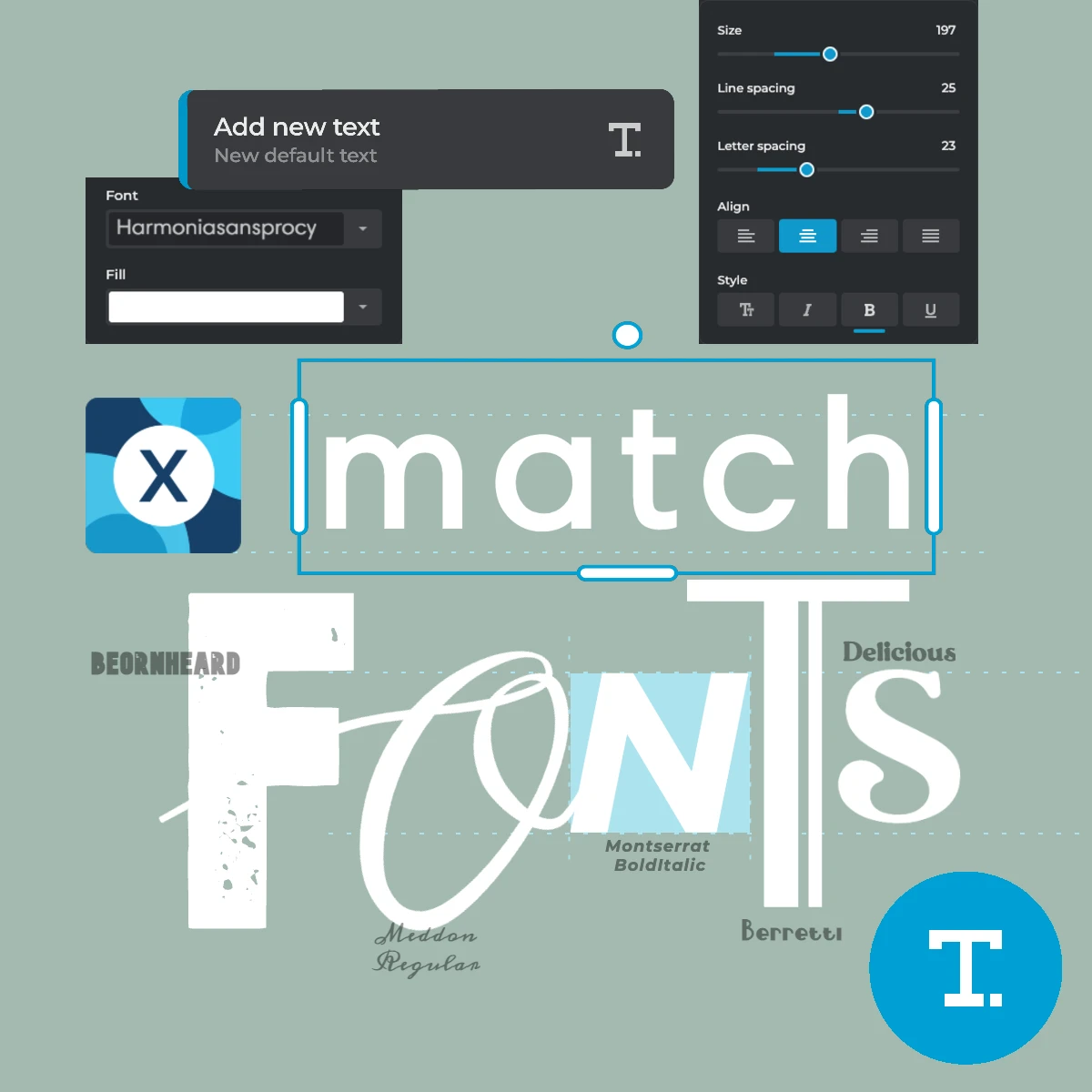
Open Pixlr Express and create a new canvas. Select the Text Editor from the left menu, click on ‘Add new text’.
Sign up / Log in
Try premium

Get 40% off Back To School Deal Now!
null